[iPhoneアプリ開発]プロジェクト作成とプレビュー
こんにちは。
埼玉支部の西口です。
前回の記事ではiPhoneアプリ「やる気ダス」の画面設計図を作成しました。いよいよこのアプリの開発に着手していきます。
iPhoneアプリの開発はApple製の無料ソフトウェア「Xcode」を使って行います。このXcodeはMac上でのみ動作するものですので、iPhoneアプリの開発にはMacが必要となります。XcodeはiPhone、iPadのためのiOSアプリの他にもMacアプリやApple Watchのアプリなども開発できるスグレモノです。iPhoneアプリ開発に興味ある方は是非Macを入手してXcodeを触ってみることをオススメします。全て英語ですが使いやすいソフトです。
Xcodeがダウンロードできるリンクはこちらです。インストールの手順などについては、紹介しているページがたくさんあるので「Xcode インストール」などで検索してみてください。尚、この記事ではバーション12.2のXcodeを使用しています。バージョンによって細かなところが違っているかもしれません。
新規プロジェクトの作成
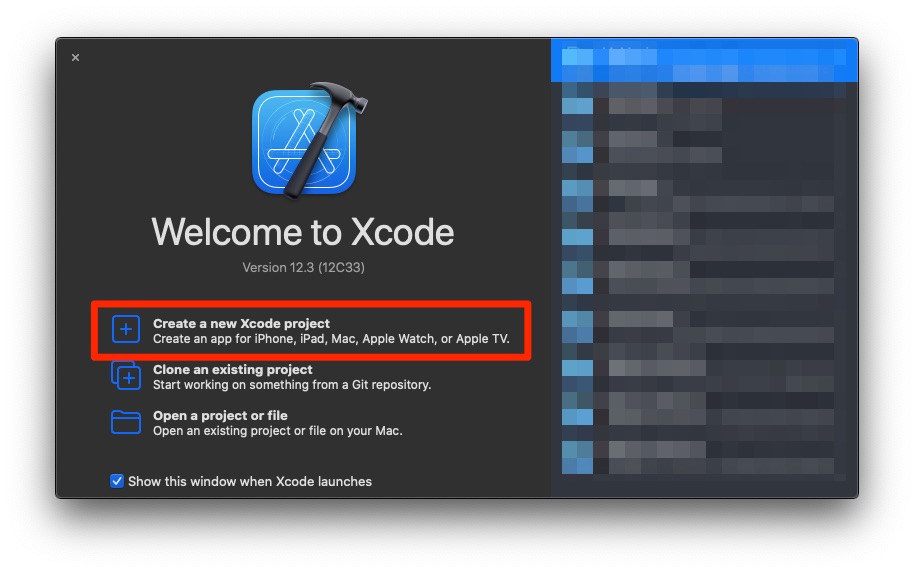
さて、Xcodeを起動して新規プロジェクトを作成します。プロジェクトとは、アプリを開発するために必要なファイルを一つにまとめたものと考えていただけると良いと思います。Xcodeを起動すると下のような画面が現れます。

赤で囲った部分「Create a new Xcode project」をクリックします。もしこの画面が表示されなかったらメニューバーの「File」→「New」→「Project…」をクリックしてください。そうすると新規プロジェクトのテンプレートを選択する画面が開きます。

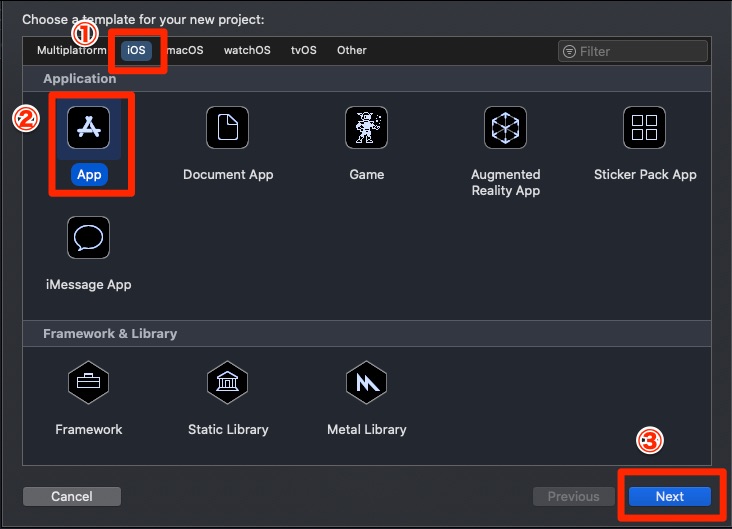
赤丸1のところで「iOS」を、赤丸2のところでは「App」を選択し、右下の「Next」をクリックします。ここはサラッといきましょう。
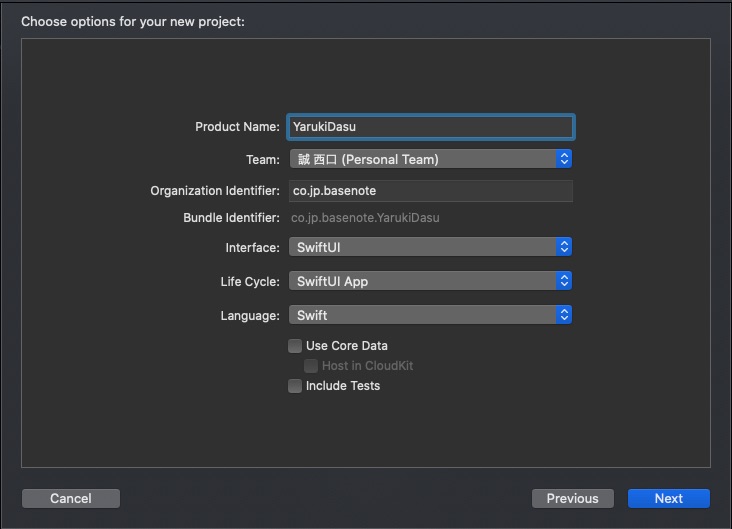
次はプロジェクトの設定をする画面で、ここが一番「ん?」となるところだと思いますので、ちょっと丁寧に説明します。

Project Nameのところは任意のプロジェクト名を入れます。今回は「YarukiDasu」としました。ローマ字でヤルキダス、そのままですね(笑)
TeamのところはXcodeに登録しているApple IDを選択します。私の場合は何度かXcodeを触っているため既に「誠 西口(Personal Team)」が選択されていますが、初めてXcodeをインストール、起動した場合には「Add Account」となっていると思いますので画面の指示に従ってApple IDをXcodeに登録してください。
Organization Identifierは世界中の誰とも重複しない組織IDを入力する部分です。世界中の誰とも重複しないなんて難しいと思われるかもしれませんが、ドメイン名やメールアドレスは世界に1つしかありません。そのため、ここはドメイン名やメールアドレスを逆にしたものを入力することが慣例となっています。弊社の場合はドメイン名がbasenote.co.jpですので、「co.jp.basenote」としました。
SwiftUIを用いてiPhoneアプリを開発しますので、InterfaceはもちろんSwiftUI、Life CycleはSwiftUI App、Languageつまり開発言語はSwiftを選択します。その下のチェックマークは外しておいてOKです。ここまで確認したら「Next」をクリックします。
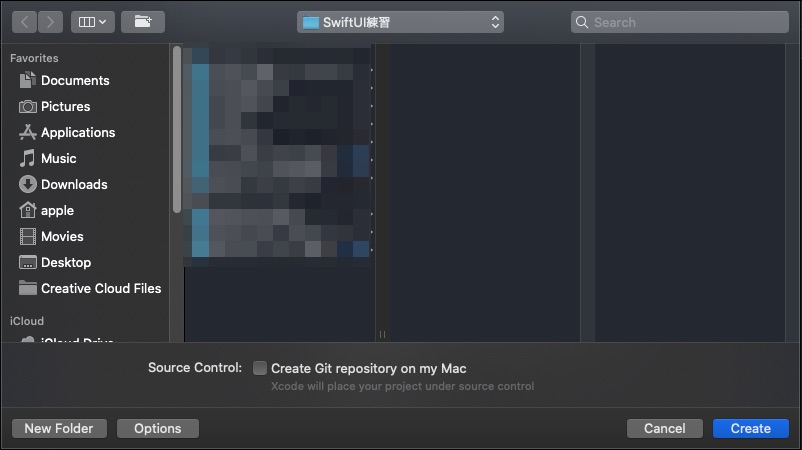
次はプロジェクトファイルの保存場所を選択する画面です。

ここでは好きな保存場所を選んでください。画面下の「Source Control」はGitでバージョン管理をする予定が無ければチェックマークを外してOKです。保存場所を選択したら「Create」をクリックします。
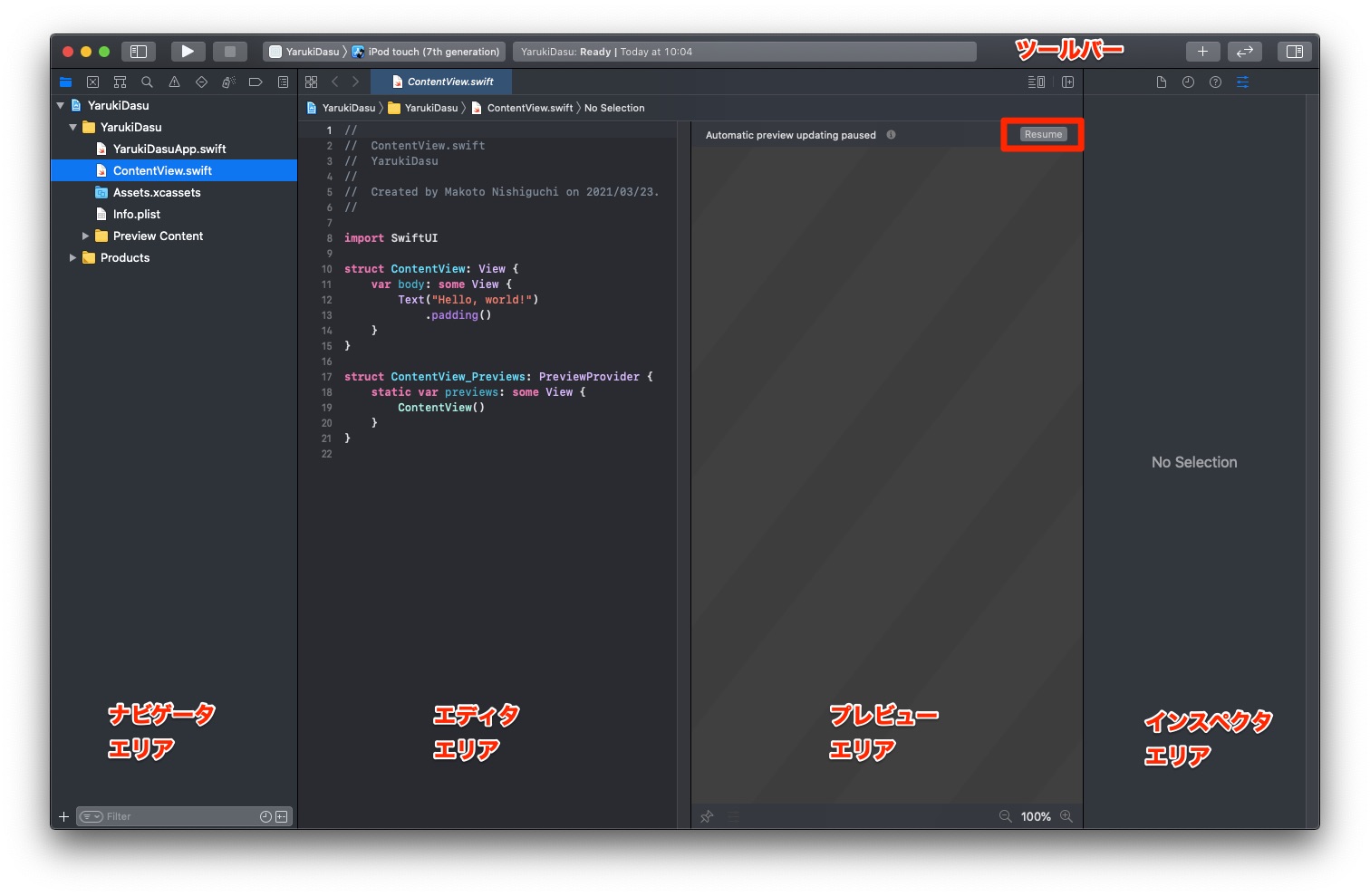
しばらくするとこのような画面が現れます。いよいよアプリの開発っぽい画面になりました!

画面の左から順に、プロジェクトのファイルが一覧表示され選択できるナビゲータエリア、プログラムを書き編集するエディタエリア、エディタエリアで編集したプログラムをプレビューすることができるプレビューエリア、右端はインスペクタエリアとなっています。インスペクタエリアに関しては後日の記事で説明します。
画面プレビュー
プレビューエリアの右上にある「Resume」(上記画像の赤枠で囲った部分)をクリックしてみましょう。しばらくするとプレビューエリアにちょっと懐かしい感じのiPhoneっぽいものが表示されます。

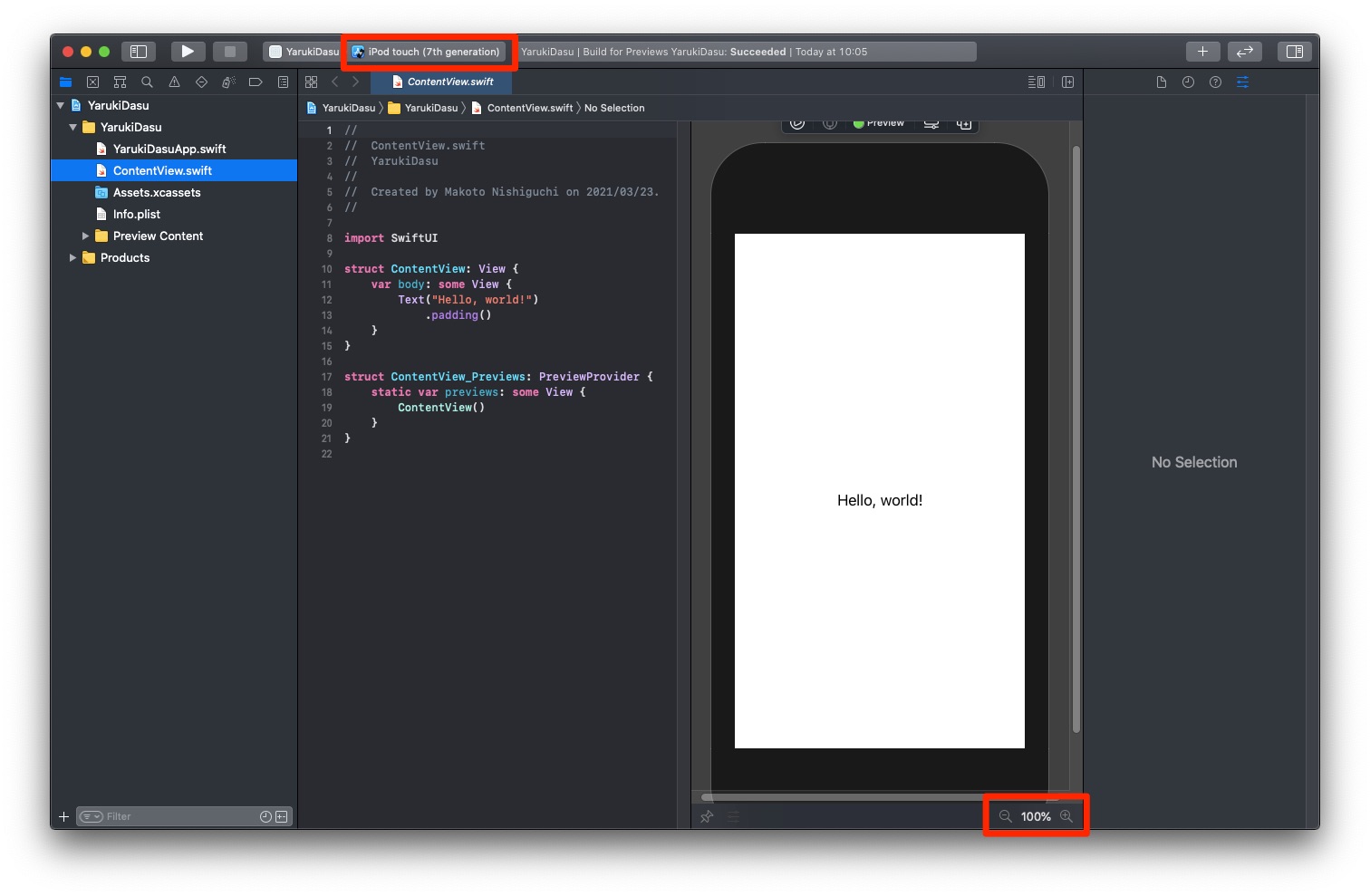
iPhoneっぽいものの中に「Hello, world!」と表示されています。これはエディタエリアに書かれているプログラムを実行してプレビューしたものです。iPhoneっぽいものがちょっとはみ出していたり小さかったりする場合はプレビューエリアの下の+やー(赤枠を参照)で大きさを調整してください。
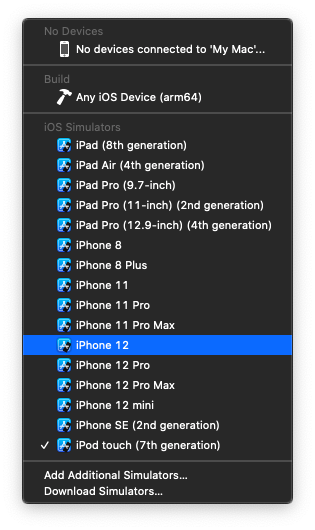
iPhoneっぽいものがちょっと懐かしい感じになっているのは、実はiPod touchでプレビューしているからなのです。画面上のほうツールバーの赤枠の部分を見ていただくと「iPod touch (7th generation)」となっています。ここはどの機種でプレビューやシミュレーターを立ち上げるかを選択する部分です。「iPod touch (7th generation)」となっている部分をクリックしてみましょう。機種を選択するこのような選択肢が表示されると思います。

自分が開発したアプリがその機種で問題なく動作するのか?を確認するためにここでは様々な機種が選択できるようになっています。せっかくなので(?)ここでは最新機種のiPhone12を選択してみましょう。

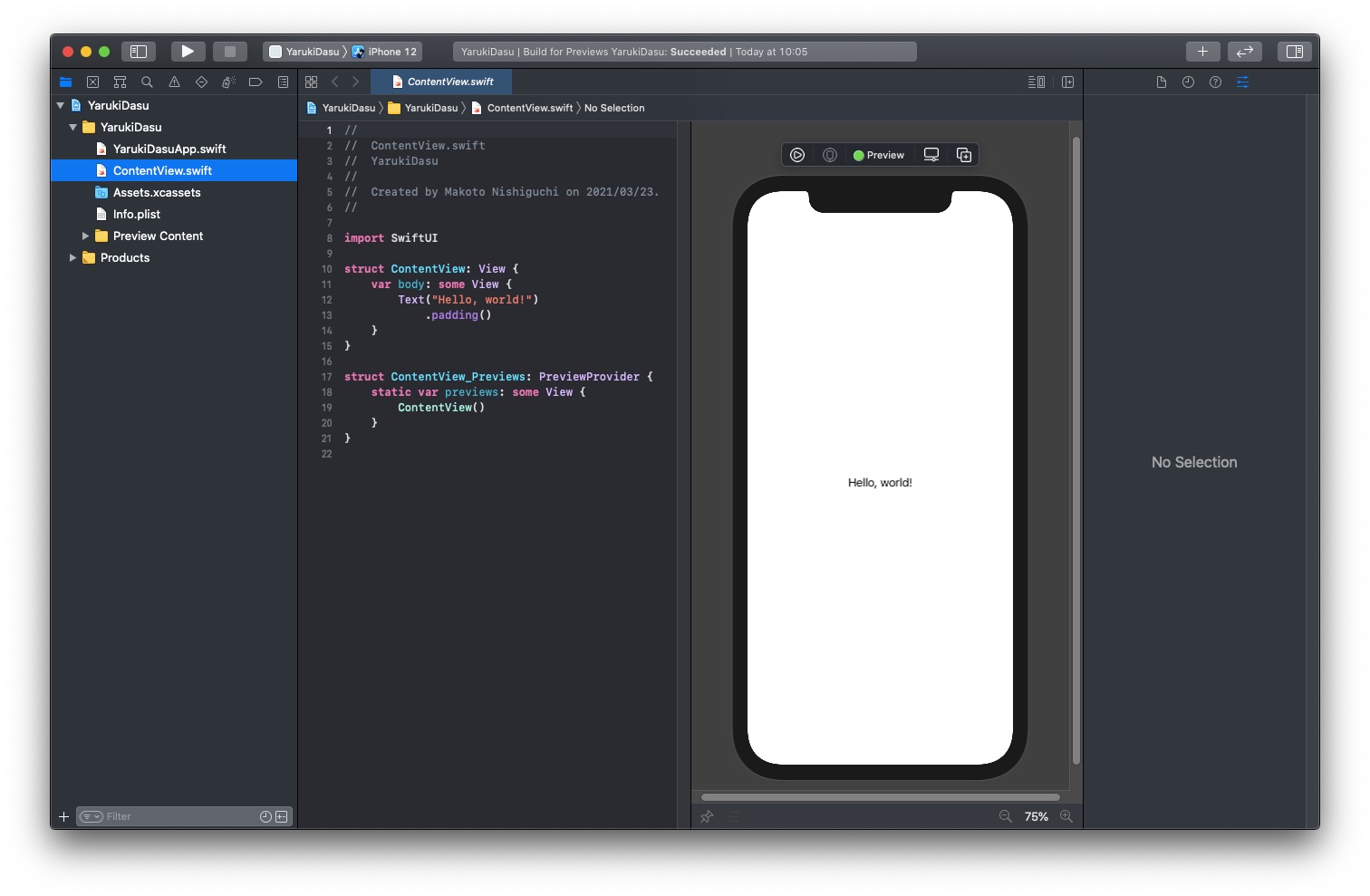
プレビューの機種の枠が懐かしい感じから最近のiPhoneっぽくなりました(笑)。この変化だけでもiPhoneアプリを開発してる感じがしてワクワクしてきませんか?
長くなりましたので、今回はここまで。
次回はメイン画面のレイアウトを作成していきます。
