[iPhoneアプリ開発]まずは画面設計から
こんにちは。
埼玉支部の西口です。
SwiftUIを使ってiPhoneアプリのサンプルを作りますと前回の記事を書いてから1ヶ月近く経ってしまいました。。。が、ようやく重い腰を上げ制作を開始します。
と言っても、いきなりプログラミングを始めるのではなく、まずは「どんなアプリにするのか?」頭の中にあるイメージを具体化し、ざっくりと画面の設計図を作ります。
普段はAdobeのPhotoshopやXDを使ってワイヤーフレーム(大部分が線だけでできた画面設計図)を作るのですが、今回はCacooというサービスを使って画面設計図を作ってみました。CacooはWeb上でワイヤフレーム、フローチャート、ネットワーク構成図などを作図できるサービスです。無料プランでも6枚まで作図できるので「ちょっとやってみようかな」という方にオススメです。
Cacooはこちら
Cacooの使い方は検索するとたくさん出てきますので、そちらを参照してください。
さて、そのCacooを使って作った画面設計図がこちらです。

前回の記事でも書きましたが、今日のやる気を測定する「やる気ダス」というアプリを制作します。そのアプリは「メイン画面」「名前登録画面」「測定開始画面」「測定結果画面」の4画面で構成されています。それぞれの画面について説明します。
メイン画面

アプリを起動したら最初に表示される画面です。
画面上部にロゴというかイラストを入れ、その下にアプリ名である「やる気ダス」のテキストとリード文としてアプリの説明文を配置します。
その下は登録されている名前をリスト表示します。この名前をタップすれば測定開始画面に遷移し、すぐに「今日のやる気」を測定できます。登録されている名前が一つも無い場合はここは何も表示されません。
リストに表示されているもの以外の名前を登録したい場合は「名前を登録」ボタンをタップして名前登録画面に遷移します。
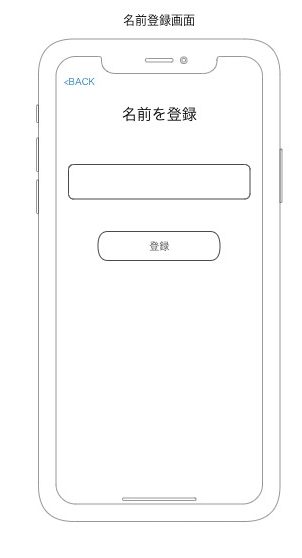
名前登録画面

メイン画面の「名前を登録」ボタンをタップした際に表示される画面です。
「名前を登録」とタイトルがあり、その下のテキストフィールドに登録したい名前を入力します。「登録」ボタンをタップするとアプリに名前が登録され、その名前での測定開始画面に遷移します。
測定開始画面

今日のやる気を測定を開始する画面です。
「やる気 太郎さん」と書かれている部分は、メイン画面のリストの名前をタップして遷移してきた場合はその名前を、名前登録画面で新たに名前を登録した場合はその名前を表示します。その下の「測定!」ボタンをタップすると、名前を数値に置き換えたものと今日の日付をゴニョゴニョして(笑)やる気の測定を開始します。
測定結果画面

測定(というか計算)したやる気を表示する画面です。
ここも名前の表示は前画面から引っ張ってきます。測定開始画面から遷移してくる際にゴニョゴニョ計算して二桁の数値にしたものを今日のやる気のパーセンテージとして表示します。
このアプリができることは以上なのですが、この画面で行き止まりになってどこにも行けないのも不便なので、メイン画面へ遷移するボタンを設置します。
画面設計図の説明、アプリでできることの概要は以上です。次回はメイン画面をレイアウトしていきます。
それではまた!
